
The latest release of adobe xd has given an auto-animation feature. It enables to create prototypes with impressive animation very easily. Simply duplicate the artboard modify object properties (such as size, position, and rotation), and apply an auto-animation action to create animation transition.
Designers can use auto-animation to create interactions across artboards for rich prototype experiences such as onboarding flows, animations for carousels, cards and lists. Auto-animation creates stunning effects and transitions that help to communicate an animated end-user experience.

To create an animated prototype follow below steps
Once you launch adobe xd, I selected a mobile artboard size – you can choose any size of the artboard.
Select the robot icon or any other icon which you want to animate from your downloaded plugins.
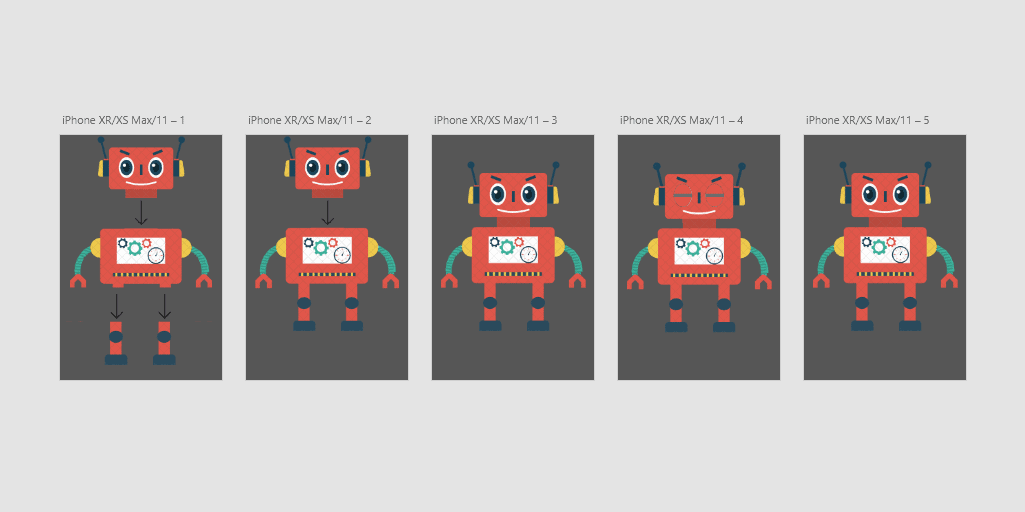
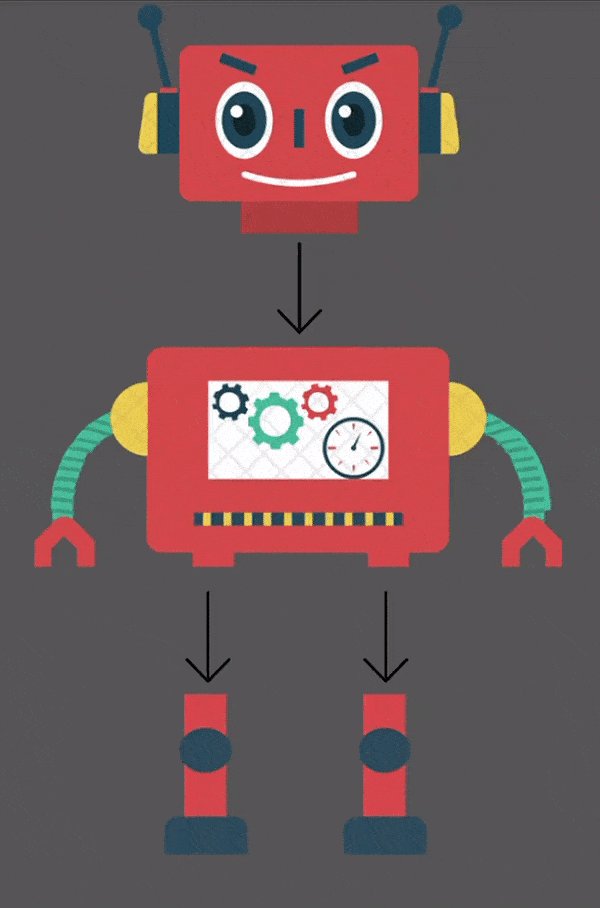
Divide it into 3 parts and draw arrow marks using tools as shown in the first artboard in the above image.
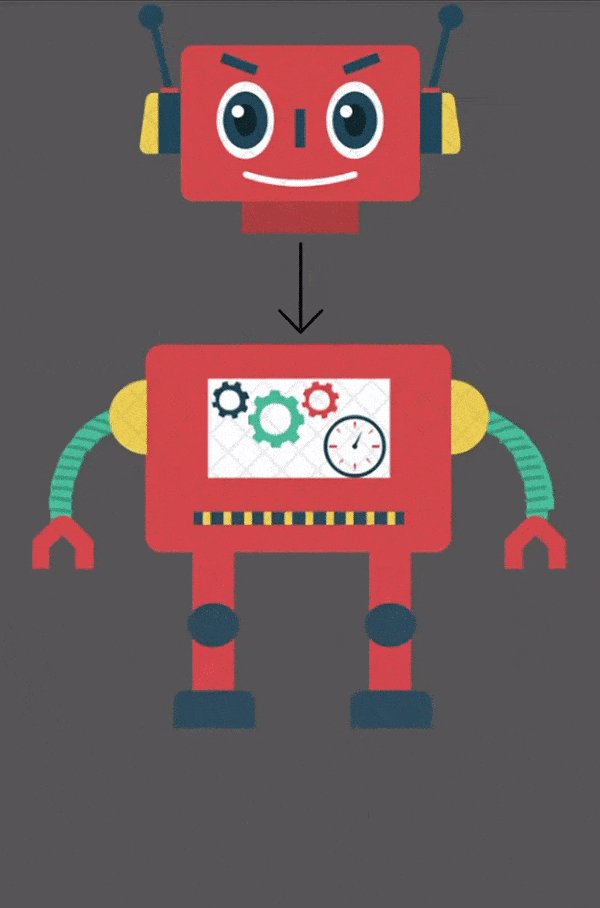
Copy the same artboard and join the bottom part to the center part as shown in the second artboard in the above image.
And repeat the same process to create all artboard as shown in the above image.
After creating all the artboards, select the prototype mode to apply the auto-animation.
To apply auto-animation connect all artboards and in the interaction section (right-side)
1. For the first artboard set below properties
Trigger to time
Deley to 1s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.2s
And select Preserve Scroll Position
Trigger to time
Deley to 1s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.2s
And select Preserve Scroll Position
2. For the second artboard set below properties
Trigger to time
Deley to 0.8s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.2s
And select Preserve Scroll Position
Trigger to time
Deley to 0.8s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.2s
And select Preserve Scroll Position
3. For the third artboard set below properties
Trigger to time
Deley to 0.4s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.4s
And select Preserve Scroll Position
Trigger to time
Deley to 0.4s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.4s
And select Preserve Scroll Position
4. For the fourth artboard set below properties
Trigger to time
Deley to 0.4s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.4s
And select Preserve Scroll Position
Trigger to time
Deley to 0.4s
Action to Transition
Destination to next artboard name
Animation to Dissolve
Easing to none
Duration to 0.4s
And select Preserve Scroll Position
4. For the fifth artboard set below properties
Trigger to time
Deley to 0s
Action to Transition
Destination to first artboard name
Animation to Dissolve
Easing to wind up
Duration to 0.4s
And select Preserve Scroll Position
Trigger to time
Deley to 0s
Action to Transition
Destination to first artboard name
Animation to Dissolve
Easing to wind up
Duration to 0.4s
And select Preserve Scroll Position
